画面解像度から分かるホームページの改善ポイント
- 2013.02.12
- カテゴリー: web戦略コラム
- タグ:
- 23 views
無料でアクセス解析ができるGoogle Analyticsは、自分の会社のホームページの
アクセスの状況やどのページが見られているのか等
をチェックできるツールであるということをご存知の方は多いと思いますが、
その中でどの部分を見て改善に生かしていけばいいのかということを
ご存知の方は少ないですし、実際見方も難しいというのがあります。
そこで、このコラムではGoogle Analyticsの見るべきポイントを投稿して
いきたいと思います。
今回は画面解像度編です。
画面解像度とは1024×768等の表示に用いられる総画素数を、
解像度(画面解像度、表示解像度)と呼んでいます。
完全に一致するわけではないですが、上記の数字は、パソコンのモニターの
大きさに比例します。
小さいパソコン(モバイルノートなど)では、上記の数字は小さく、デスクトップ等の大きな
パソコンで見ると上記の数字は大きくなります。
参考までに下記の表をご覧ください。
前述の通り、解像度と画面サイズの相関関係がお分かりいただけると思います。
では、それをGoogle Analyticsでどのように解析していけばよいのか
下記の内容をご覧ください。
1,366×768サイズあるいは、1,920×1,080で見ている方が多いことが分かります。
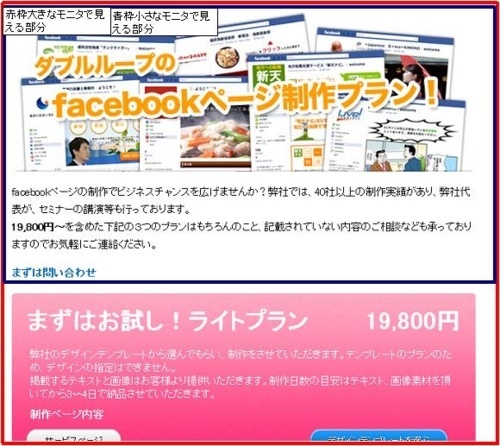
それでは、自分のホームページの見せたい部分は、上記の方がそのホームページを見たときに
1スクロール程度で見えている内容になっていますでしょうか?
もっと言うと、もし1024×600等で見ている人が多い場合は、できるだけ見せたい内容を上の方に
記載する必要があります。
下記を見てみてください。
モニターの大きさとコンテンツがどこまで見えているかは一目瞭然です。
あなたのホームページは上記も踏まえた上でのページの構成になっていますか?
再度確認してみてください。
アクセス解析を踏まえたweb戦略のコンサルティングも承っております。
詳細はお気軽にご相談ください。
執筆者紹介

- 株式会社ダブルループ 代表取締役
明治大学卒業後、大塚商会に入社、営業経験を経た後に楽天株式会社に転職。
楽天ではビジネスマッチングサイト「楽天ビジネス」にて営業・コンサル・マーケティング・事業企画の業務に従事。
2010年に、株式会社ダブルループを設立後、多くの企業のホームページ制作及びWEBコンサルティングを行う。
また、大小問わず様々な企業にて、WEB戦略に関する講演を多数行っている。
累計講演回数150回以上。
【著書】
「まるっと1冊でわかる! 起業を決めたら最初に読む本」翔泳社
第三章 「ホームページ作成で必要なこと」執筆
最新の投稿
 web戦略コラム2024.04.10【2024年6月までに要対応】Gmailにメールが届かなくなるかも?何を対策すべき?
web戦略コラム2024.04.10【2024年6月までに要対応】Gmailにメールが届かなくなるかも?何を対策すべき? SEO対策2024.03.26せっかく書いたブログを有効活用しよう!まとめ記事とは【動画解説付き】
SEO対策2024.03.26せっかく書いたブログを有効活用しよう!まとめ記事とは【動画解説付き】 web戦略コラム2024.03.11動画制作にも間もなく革命が!?動画生成AIとは
web戦略コラム2024.03.11動画制作にも間もなく革命が!?動画生成AIとは web戦略コラム2024.02.22Officeを使っているならばCopilotが便利
web戦略コラム2024.02.22Officeを使っているならばCopilotが便利